Briefly understand me Venturing, brave to try, never giving up
You know, my mother used to say that risk-takers defy destine.
Development
16.8k+
GitHub Stars
7.8k+
Commits
157
PRs
237
Issues
17
Contributed
Product & Design
50k+
Max Users/Product
20+
Indie Products
10k+
Donations (CNY)
1+
Years Experience
Product Planning User Research Data Analysis UI Design Prototyping Requirement Analysis User Experience Competitive Analysis Product Planning User Research Data Analysis UI Design Prototyping Requirement Analysis User Experience Competitive Analysis
Product Iteration Agile Development Data Driven User Feedback A/B Testing Product Operations Growth Strategy Interaction Design Product Iteration Agile Development Data Driven User Feedback A/B Testing Product Operations Growth Strategy Interaction Design
Guide in Product World

Shout to the universe Answer or not That has become the universe's business
We're here to put a dent in the universe. The only way to do great work is to love what you do.

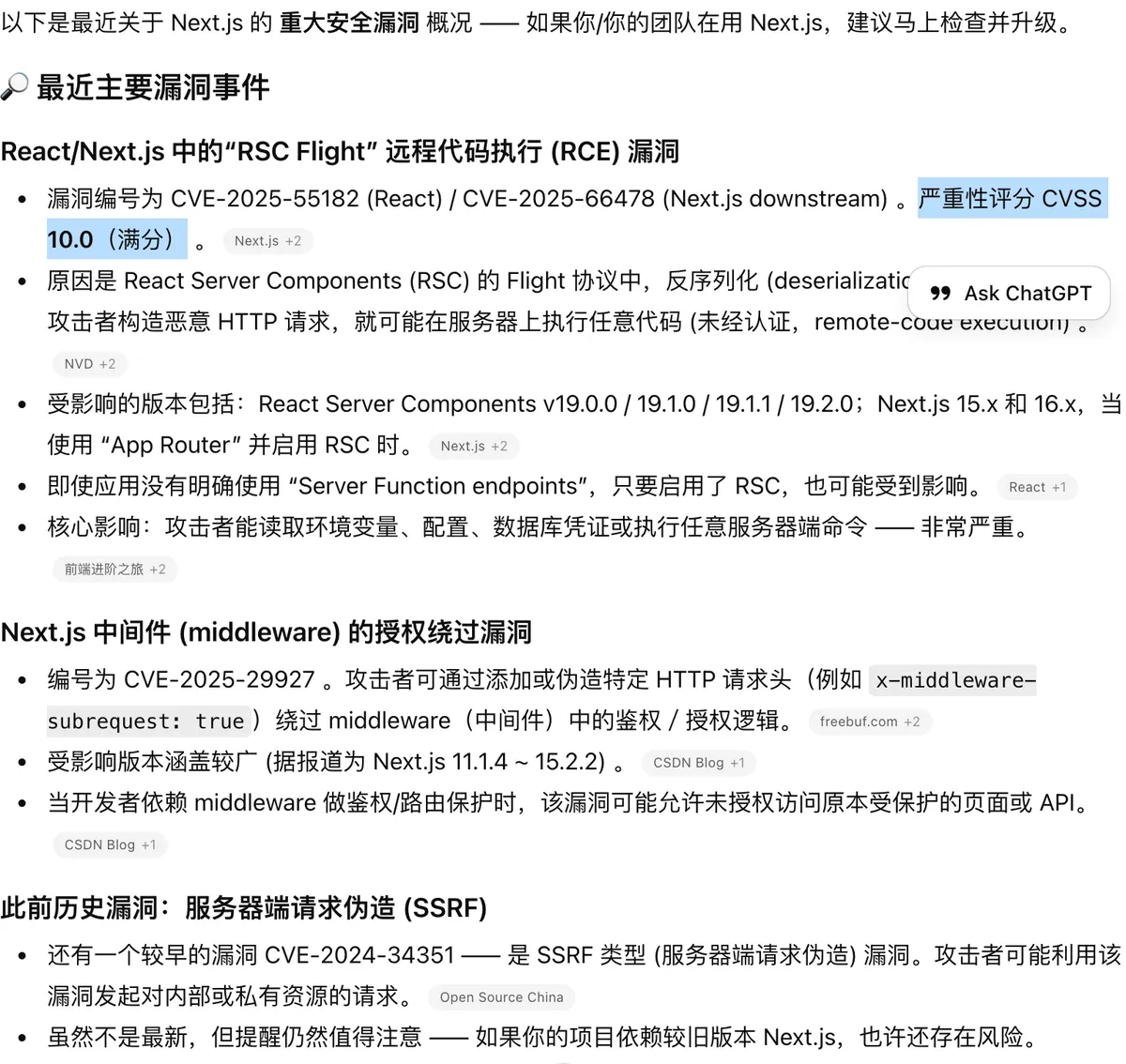
严重性评分 CVSS 10.0。Next.js/React 最近的 RCE 漏洞太吓人了。Cloudflare 已经上线免费规则,但根本解法仍然是升级到修复版本。
今天一起来就在更新,已经全部更新了完了~
今天一起来就在更新,已经全部更新了完了~
中文

Antigravity 模型使用额度高了!
免费用户:额度上调 + 每周刷新一次
付费用户:额度更高 + 刷新更频繁
免费用户:额度上调 + 每周刷新一次
付费用户:额度更高 + 刷新更频繁
中文

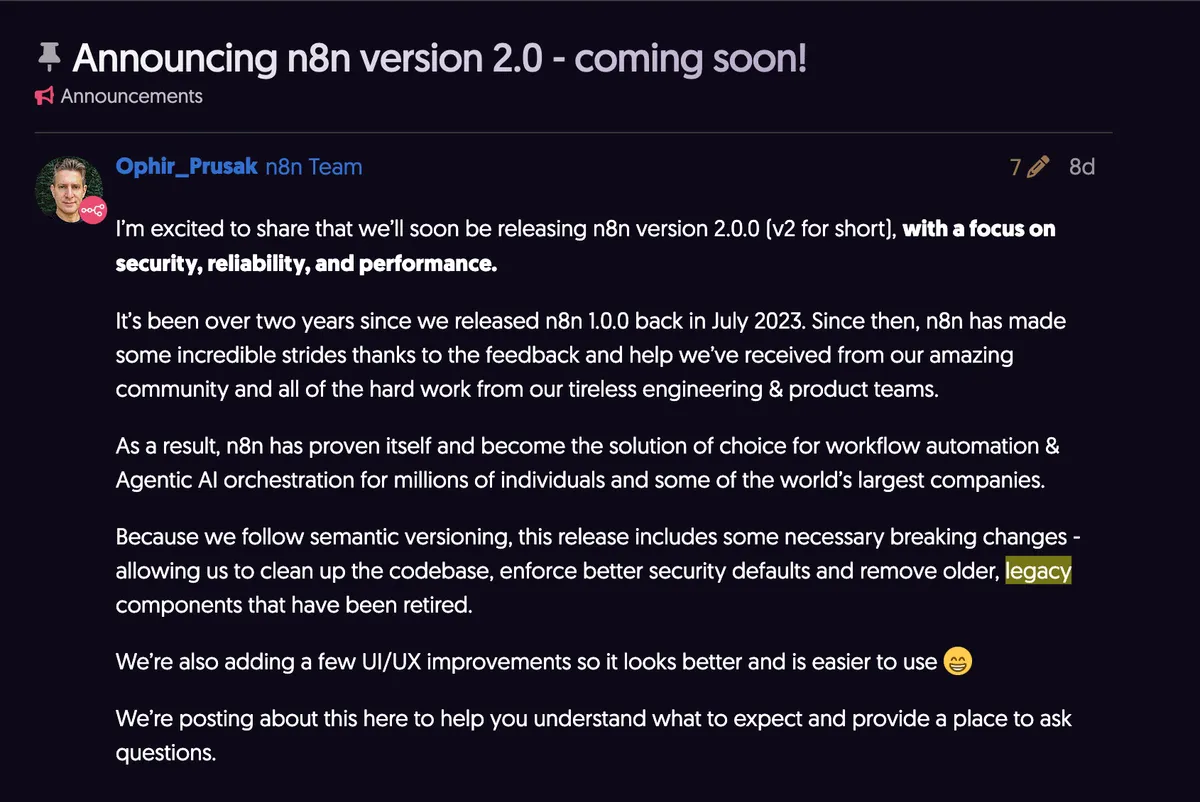
Tweet 1/3 — n8n 2.0 即将于 12 月 15 日发布正式版
n8n 2.0 终于要来了。不是小修小补,而是一次大更新。
更稳定、更安全、更快的画布、更顺手的编辑体验,还有官方自称的“最大版本迭代”。
自动保存也在路上。自动化玩家该开心一下了。
2/3 — 最大亮点:性能 + UI 大重写
这次 n8n 把画布重写了。
拖动节点不卡、线条更顺、复杂 workflow 不再卡顿。
UI 也做了大整理,布局清晰很多。
3/3 — 升级前一定要注意的事
虽然是好升级,但 2.0 有 breaking changes。
官方甚至做了个 Migration Report 帮你提前扫雷。
如果有大 workflow,记得先跑一下。
1.x 还会维护 3 个月,但新功能都给 2.0 了。
准备升级的现在可以开始动手。
n8n 2.0 终于要来了。不是小修小补,而是一次大更新。
更稳定、更安全、更快的画布、更顺手的编辑体验,还有官方自称的“最大版本迭代”。
自动保存也在路上。自动化玩家该开心一下了。
2/3 — 最大亮点:性能 + UI 大重写
这次 n8n 把画布重写了。
拖动节点不卡、线条更顺、复杂 workflow 不再卡顿。
UI 也做了大整理,布局清晰很多。
3/3 — 升级前一定要注意的事
虽然是好升级,但 2.0 有 breaking changes。
官方甚至做了个 Migration Report 帮你提前扫雷。
如果有大 workflow,记得先跑一下。
1.x 还会维护 3 个月,但新功能都给 2.0 了。
准备升级的现在可以开始动手。
中文

小米最近在众筹可能是首个不需要换电池、充电的人在传感器?
可接入米家,59 元/个,加上光能板 79 元/个
可接入米家,59 元/个,加上光能板 79 元/个
中文

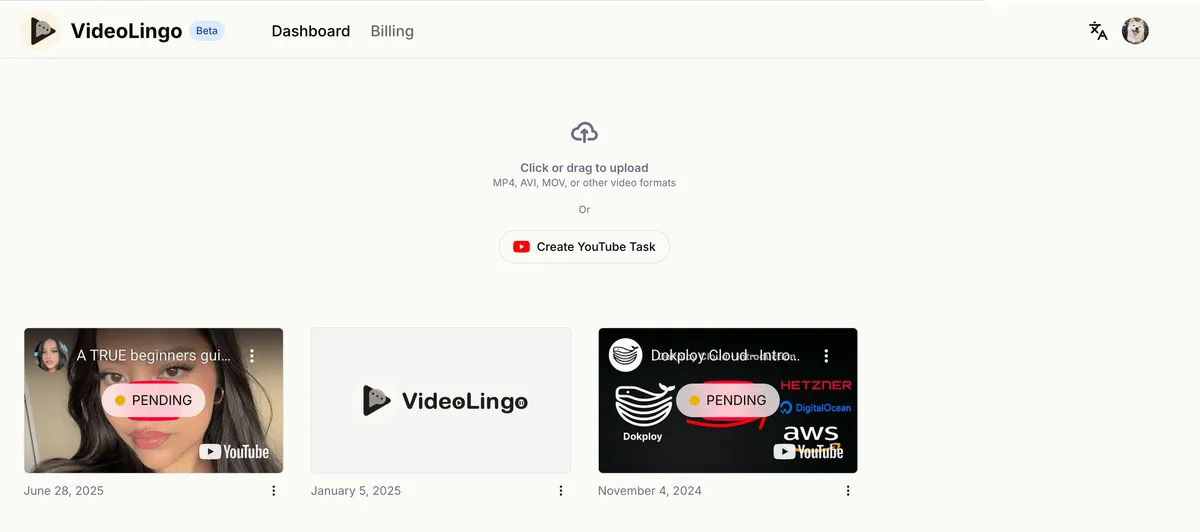
Everyone keeps bragging about “future AI language learning.”
Great. But I want something that works today.
So we built VideoLingo — learn any language by simply watching the videos you already watch.
No bullshit. No fake “AI tutors.”
Just real content, clean UX, and subtitles that actually make sense.
Try it once, and traditional language-learning apps will feel ancient.
👉 https://github.com/Huanshere/VideoLingo
👉 https://videolingo.io/
Great. But I want something that works today.
So we built VideoLingo — learn any language by simply watching the videos you already watch.
No bullshit. No fake “AI tutors.”
Just real content, clean UX, and subtitles that actually make sense.
Try it once, and traditional language-learning apps will feel ancient.
👉 https://github.com/Huanshere/VideoLingo
👉 https://videolingo.io/
English
Screenity — unlimited screen recording, drawing tools, local saves
Cap — auto captions, chapters, summaries, browser-shareable recording
Snapify — async video messaging for internal workflows
Cap — auto captions, chapters, summaries, browser-shareable recording
Snapify — async video messaging for internal workflows
English
Some people talk about the future of AI like it’s a fairy tale. They open their mouths and it’s always the same lines: “Tokens will get cheaper,”
“Compute will drop exponentially,” as if startups just need to lie on the beach and wait for 10×, 100×, 1000× cost reductions to fall from the sky. Yes, the *trend* is real. But the *timeline* is a black box.
Costs *will* go down—maybe in two years, maybe in eight, maybe right after your company is already dead. Most startups simply won’t live long enough to see that “technical inflection point.”
Either you raise a huge pile of money and burn your mistakes into tuition, or you face reality and make money early with limited resources. Optimizing token usage isn’t embarrassing—it’s basic survival. People who mock it just don’t understand how brutal the real world is.
Then there’s another group who keeps shouting that “chat interfaces will die.” As if hundreds of thousands of years of human linguistic instinct would vanish just because AI iterates fast. Language is the lowest-friction, highest-bandwidth interface humans have.
It’s not a UI layer—it’s built into our biology. The product form will absolutely evolve: from big chat boxes to voice-first interactions, contextual agents, implicit intent, and background automation.
But that’s not “chat disappearing.” It’s “conversation being absorbed into everything.” It becomes everywhere and invisible, yet far more powerful. Saying chat will vanish is like saying “mobile computing will kill keyboards.” Keyboards changed, sure—but they never disappeared.
“Compute will drop exponentially,” as if startups just need to lie on the beach and wait for 10×, 100×, 1000× cost reductions to fall from the sky. Yes, the *trend* is real. But the *timeline* is a black box.
Costs *will* go down—maybe in two years, maybe in eight, maybe right after your company is already dead. Most startups simply won’t live long enough to see that “technical inflection point.”
Either you raise a huge pile of money and burn your mistakes into tuition, or you face reality and make money early with limited resources. Optimizing token usage isn’t embarrassing—it’s basic survival. People who mock it just don’t understand how brutal the real world is.
Then there’s another group who keeps shouting that “chat interfaces will die.” As if hundreds of thousands of years of human linguistic instinct would vanish just because AI iterates fast. Language is the lowest-friction, highest-bandwidth interface humans have.
It’s not a UI layer—it’s built into our biology. The product form will absolutely evolve: from big chat boxes to voice-first interactions, contextual agents, implicit intent, and background automation.
But that’s not “chat disappearing.” It’s “conversation being absorbed into everything.” It becomes everywhere and invisible, yet far more powerful. Saying chat will vanish is like saying “mobile computing will kill keyboards.” Keyboards changed, sure—but they never disappeared.
English
有些人聊 AI 的未来,一张嘴就是“Token 会越来越便宜”“算力会指数级下降”,说得好像创业公司只要躺着晒太阳,等十倍、百倍、千倍的降本奇迹自己掉下来就行了。问题是——趋势是趋势,时间是不确定的。便宜是一定会便宜,但可能两年、可能八年,也可能等你公司凉了才来。
绝大部分创业公司根本等不到那个“技术拐点”。要么你能融到一大桶钱,把错误烧成学费;要么你就得在资源有限的现实里老老实实赚钱、活下来。省 token 不丢人,这是创业里最基本的生存技能
还有一类人喜欢嚷嚷“chat 会被淘汰”。好像人类几十万年的语言本能,会在 AI 迭代几年后突然蒸发。语言是人类交互最低门槛、最高带宽的方式,它不是 UI,是刻在基因里的。
未来的产品形态肯定会变化:从大对话框变成语音、场景化、隐式意图识别,甚至后台自动帮你把事办了。但这不是 chat 消亡,而是“对话被嵌入一切”。它会变得无处不在、看不见,却更强大。说 chat 会消失,就像当年说“移动互联网会干掉键盘”一样——键盘确实变了,但从没消失过。
绝大部分创业公司根本等不到那个“技术拐点”。要么你能融到一大桶钱,把错误烧成学费;要么你就得在资源有限的现实里老老实实赚钱、活下来。省 token 不丢人,这是创业里最基本的生存技能
还有一类人喜欢嚷嚷“chat 会被淘汰”。好像人类几十万年的语言本能,会在 AI 迭代几年后突然蒸发。语言是人类交互最低门槛、最高带宽的方式,它不是 UI,是刻在基因里的。
未来的产品形态肯定会变化:从大对话框变成语音、场景化、隐式意图识别,甚至后台自动帮你把事办了。但这不是 chat 消亡,而是“对话被嵌入一切”。它会变得无处不在、看不见,却更强大。说 chat 会消失,就像当年说“移动互联网会干掉键盘”一样——键盘确实变了,但从没消失过。
中文

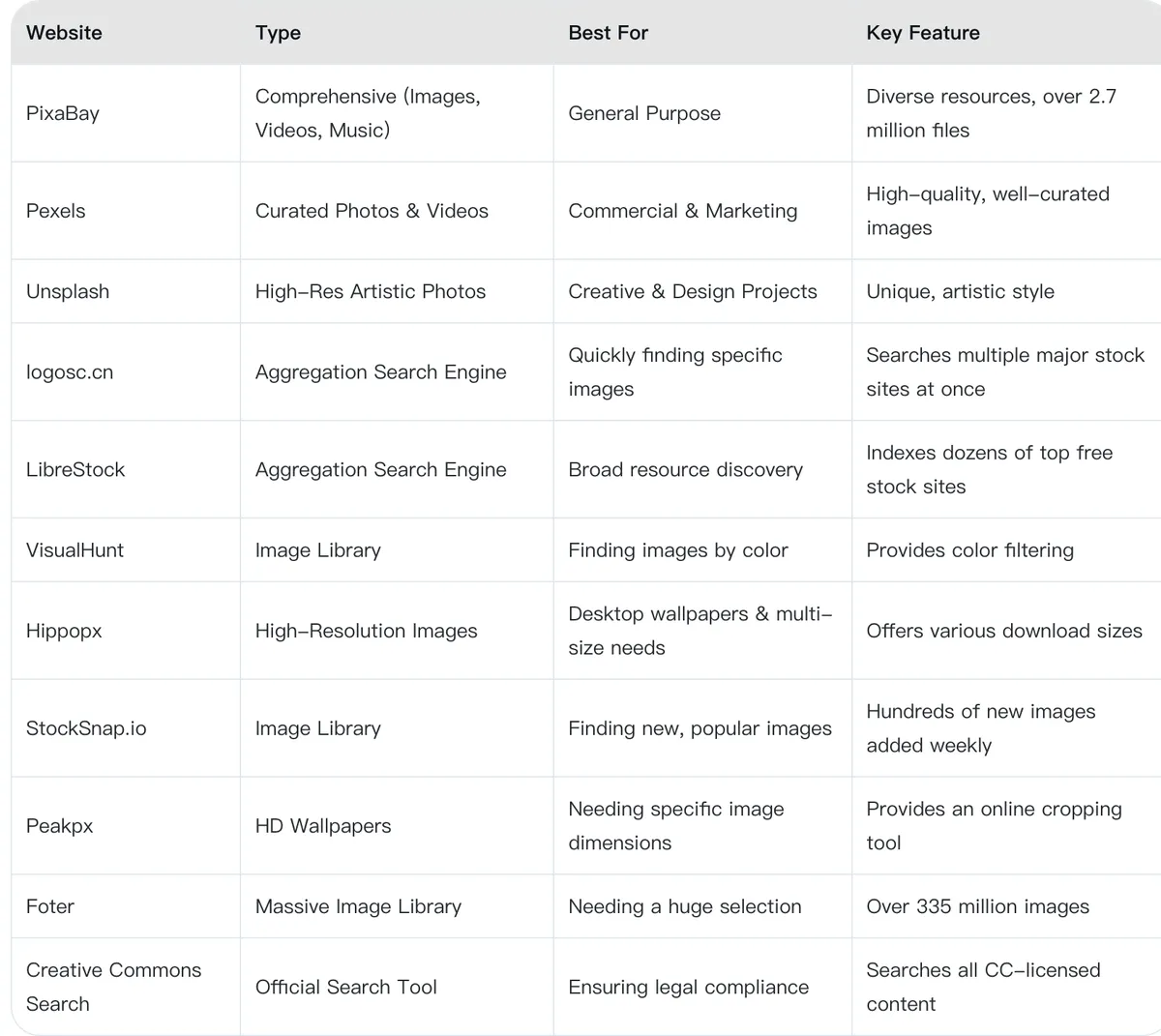
11 Best Free CC0 Image Websites in 2025!
1. PixaBay
PixaBay is a vibrant community of creatives, sharing over 2.7 million high-quality stock images, videos, and music. Its content is diverse, ranging from magnificent landscapes to exquisite business illustrations.
2. Pexels
Pexels is known for its high-quality, well-curated library of photos and videos. Every image here is screened to ensure excellent visual effects and artistic sense, making it ideal for commercial projects that require high-quality visual content.
3. Unsplash
Unsplash offers over 3 million free high-resolution images contributed by a global community of photographers. Unsplash's images have a unique and artistic style, perfect for blogs, social media, and creative projects.
4. LibreStock
LibreStock is another excellent aggregation search engine that scans and indexes photos from dozens of top free stock photo websites. With LibreStock, you can discover high-quality CC0 images from different platforms in one stop.
5. VisualHunt
VisualHunt collects millions of high-quality free images from all over the web, most of which are CC0 licensed. It also categorizes them by tags and colors, making it easier for you to find the images you need.
6. Hippopx
Hippopx is a free high-resolution stock photo gallery based on the CC0 license. It offers image download options in various sizes to fit different devices and screen resolutions, which is very convenient.
7. StockSnap.io
StockSnap.io has a large and constantly growing library of free high-definition images. Hundreds of new images are added every week, ensuring that you can always find fresh, high-quality visual materials.
8. Peakpx
Peakpx is also a free stock photo gallery based on the CC0 license, offering a large number of exquisite high-definition wallpapers and images. Its powerful online cropping function allows you to adjust the image size according to your needs, which is very practical.
9. Foter
Foter has over 335 million free images, making it one of the largest free stock photo galleries in the world. Its powerful search and filtering functions can help you quickly find the ideal image among massive resources.
10. Creative Commons Search
Creative Commons Search is an official search tool that helps you find content under CC licenses across multiple platforms, including images, music, and videos. This is an authoritative way to ensure that you are legally using shared resources.
1. PixaBay
PixaBay is a vibrant community of creatives, sharing over 2.7 million high-quality stock images, videos, and music. Its content is diverse, ranging from magnificent landscapes to exquisite business illustrations.
2. Pexels
Pexels is known for its high-quality, well-curated library of photos and videos. Every image here is screened to ensure excellent visual effects and artistic sense, making it ideal for commercial projects that require high-quality visual content.
3. Unsplash
Unsplash offers over 3 million free high-resolution images contributed by a global community of photographers. Unsplash's images have a unique and artistic style, perfect for blogs, social media, and creative projects.
4. LibreStock
LibreStock is another excellent aggregation search engine that scans and indexes photos from dozens of top free stock photo websites. With LibreStock, you can discover high-quality CC0 images from different platforms in one stop.
5. VisualHunt
VisualHunt collects millions of high-quality free images from all over the web, most of which are CC0 licensed. It also categorizes them by tags and colors, making it easier for you to find the images you need.
6. Hippopx
Hippopx is a free high-resolution stock photo gallery based on the CC0 license. It offers image download options in various sizes to fit different devices and screen resolutions, which is very convenient.
7. StockSnap.io
StockSnap.io has a large and constantly growing library of free high-definition images. Hundreds of new images are added every week, ensuring that you can always find fresh, high-quality visual materials.
8. Peakpx
Peakpx is also a free stock photo gallery based on the CC0 license, offering a large number of exquisite high-definition wallpapers and images. Its powerful online cropping function allows you to adjust the image size according to your needs, which is very practical.
9. Foter
Foter has over 335 million free images, making it one of the largest free stock photo galleries in the world. Its powerful search and filtering functions can help you quickly find the ideal image among massive resources.
10. Creative Commons Search
Creative Commons Search is an official search tool that helps you find content under CC licenses across multiple platforms, including images, music, and videos. This is an authoritative way to ensure that you are legally using shared resources.
English

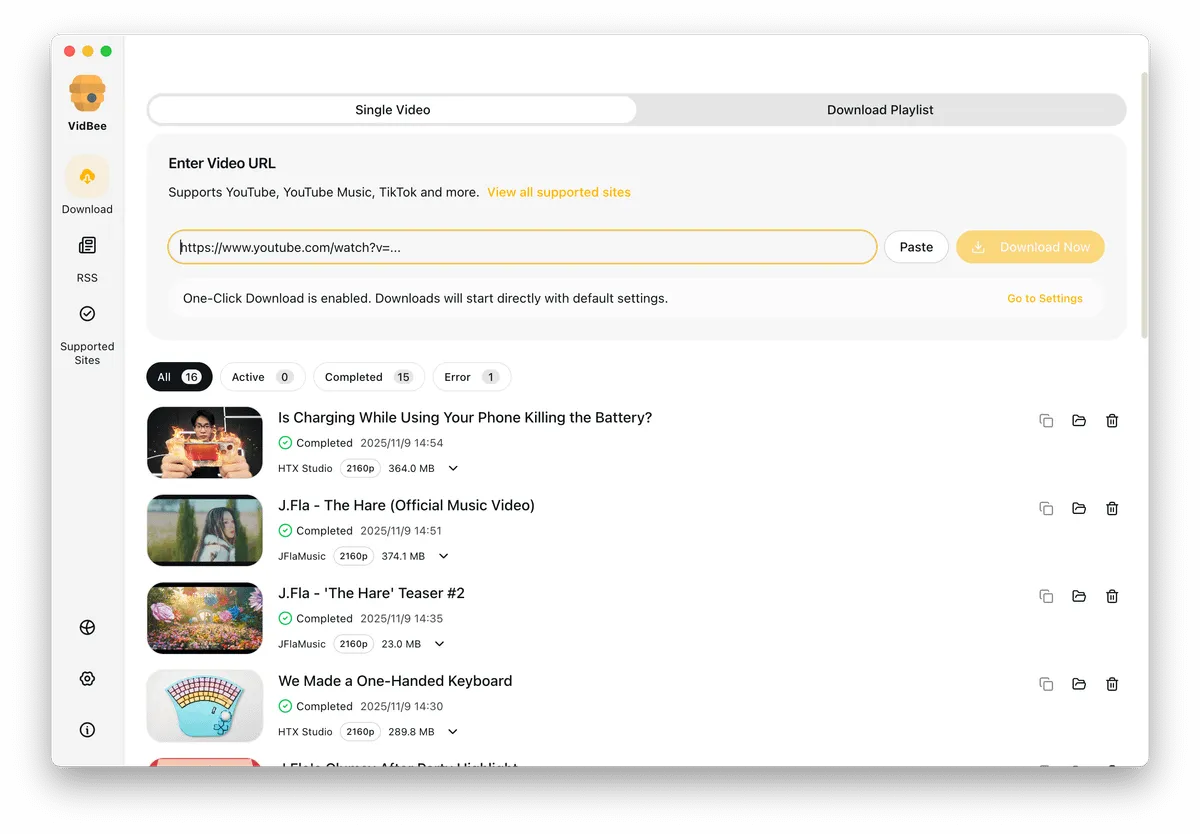
Been building VidBee since the early 0.x days with one core question in mind: how can video downloading be smarter and more automated, not just “copy link → paste → download” over and over?
Today VidBee 1.0 lands with a game‑changing RSS subscription feature: instead of manually hunting links, you turn into a proactive content manager that lets VidBee watch sources and pull videos for you.
Subscribe to RSS feeds (e.g. via RSSHub), set your folder, filters, and check frequency once, then VidBee automatically monitors your favorite channels, grabs matching new videos, and quietly fills your download queue in the background.
On top of RSS automation, VidBee 1.0 supports 1000+ sites (YouTube, Twitter/X, TikTok, etc.), multi‑task downloads, format and subtitle selection, partial segment downloads, a modern cross‑platform UI, and fully local execution with no privacy‑hungry backend.
Grab VidBee 1.0 at https://vidbee.org (downloads: https://vidbee.org/download/) and, if it helps you, a GitHub star at https://github.com/nexmoe/VidBee means a lot — more automation, better playlists, and richer subtitle support are already on the roadmap.
Today VidBee 1.0 lands with a game‑changing RSS subscription feature: instead of manually hunting links, you turn into a proactive content manager that lets VidBee watch sources and pull videos for you.
Subscribe to RSS feeds (e.g. via RSSHub), set your folder, filters, and check frequency once, then VidBee automatically monitors your favorite channels, grabs matching new videos, and quietly fills your download queue in the background.
On top of RSS automation, VidBee 1.0 supports 1000+ sites (YouTube, Twitter/X, TikTok, etc.), multi‑task downloads, format and subtitle selection, partial segment downloads, a modern cross‑platform UI, and fully local execution with no privacy‑hungry backend.
Grab VidBee 1.0 at https://vidbee.org (downloads: https://vidbee.org/download/) and, if it helps you, a GitHub star at https://github.com/nexmoe/VidBee means a lot — more automation, better playlists, and richer subtitle support are already on the roadmap.
English