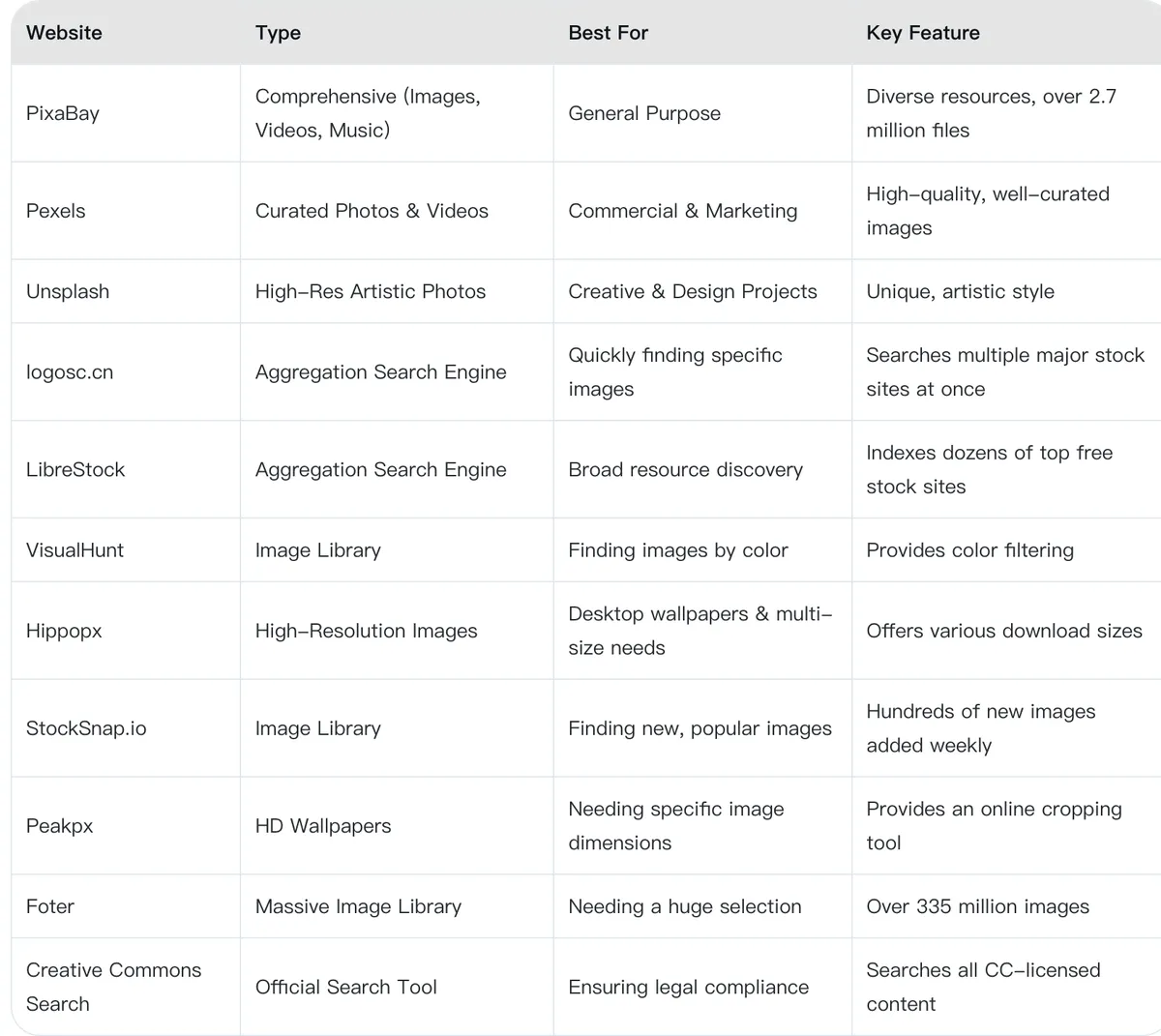
11 Best Free CC0 Image Websites in 2025!
1. PixaBay
PixaBay is a vibrant community of creatives, sharing over 2.7 million high-quality stock images, videos, and music. Its content is diverse, ranging from magnificent landscapes to exquisite business illustrations.
2. Pexels
Pexels is known for its high-quality, well-curated library of photos and videos. Every image here is screened to ensure excellent visual effects and artistic sense, making it ideal for commercial projects that require high-quality visual content.
3. Unsplash
Unsplash offers over 3 million free high-resolution images contributed by a global community of photographers. Unsplash's images have a unique and artistic style, perfect for blogs, social media, and creative projects.
4. LibreStock
LibreStock is another excellent aggregation search engine that scans and indexes photos from dozens of top free stock photo websites. With LibreStock, you can discover high-quality CC0 images from different platforms in one stop.
5. VisualHunt
VisualHunt collects millions of high-quality free images from all over the web, most of which are CC0 licensed. It also categorizes them by tags and colors, making it easier for you to find the images you need.
6. Hippopx
Hippopx is a free high-resolution stock photo gallery based on the CC0 license. It offers image download options in various sizes to fit different devices and screen resolutions, which is very convenient.
7.
StockSnap.ioStockSnap.io has a large and constantly growing library of free high-definition images. Hundreds of new images are added every week, ensuring that you can always find fresh, high-quality visual materials.
8. Peakpx
Peakpx is also a free stock photo gallery based on the CC0 license, offering a large number of exquisite high-definition wallpapers and images. Its powerful online cropping function allows you to adjust the image size according to your needs, which is very practical.
9. Foter
Foter has over 335 million free images, making it one of the largest free stock photo galleries in the world. Its powerful search and filtering functions can help you quickly find the ideal image among massive resources.
10. Creative Commons Search
Creative Commons Search is an official search tool that helps you find content under CC licenses across multiple platforms, including images, music, and videos. This is an authoritative way to ensure that you are legally using shared resources.