【前端十万个为什么】V0.1
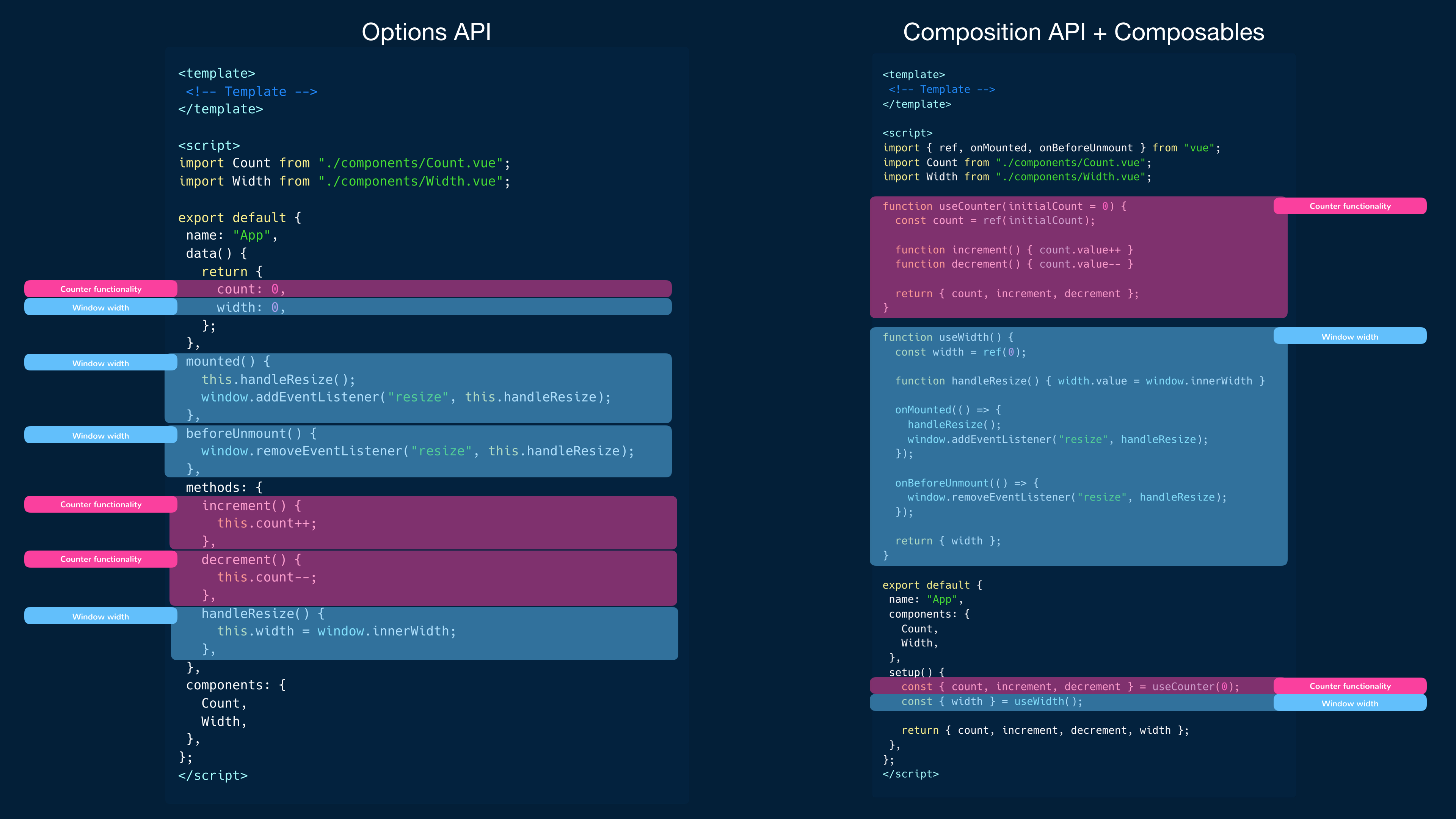
Why Use the Composition API

- Easier logic separation: Composables let you split component logic into smaller pieces, no longer constrained by the Options API structure, and make stateful logic easier to reuse.
- Flexibility and reusability: Shared logic can be extracted and reused, concerns are separated, and code becomes more modular and maintainable.
- Better composition: Split logic into reusable parts and combine them with composables to avoid duplication and reduce the risk of inconsistencies.
- Readability and understandability: Each composable encapsulates a specific behavior, is easier to reason about and test, and supports collaboration with a structured codebase.
- Better type inference: Use variables and standard JavaScript functions to handle component logic. This makes type inference easier when building large Vue apps with static typing (e.g. TypeScript).
Why Destructuring a Proxy Loses Reactivity
To be filled in later.
Why Destructuring Props in Vue Loses Reactivity
In Vue 3, destructuring props may cause you to lose reactivity. That means changes to props won’t trigger component updates.
Vue’s reactivity system relies on Proxy to track changes. When a component receives an object as props, Vue sets reactive getters and setters for each property so it can detect changes and update the component.
When you destructure the props object, you create a new object that is no longer reactive. The reactive getters and setters Vue added to the original object are not transferred to the new one.
References
- Vue3 如果解构 props 会失去起响应性导致 setup 里一堆 pros.xxx 怎么办? - 这似谁的小鹿的回答 - 知乎
- Vue Tip: Destructure Props in Composition API Without Losing …
- How To Destructure Props In Vue 3 Without Losing Reactivity | by Nicky Christensen | Medium
Why Vue Projects Rarely Use RxJS
One-line Explanation
Vue aims to be a lightweight and flexible framework, letting developers choose their preferred tools and libraries. While RxJS is a powerful reactive programming library, Vue takes a different approach by providing its own reactivity system.
Details
- Different design philosophies: Vue focuses on simplicity and intuitive reactive programming, while RxJS is more powerful and complex, and better suited for async and event-driven programming.
- Library size and complexity: RxJS is large and has a steep learning curve. Making it a default dependency would increase framework size and development complexity, which conflicts with Vue’s lightweight and flexible goals.
- Flexibility: Vue is designed to adapt to different project needs. It doesn’t bind itself to a specific reactive library (like RxJS), allowing developers to integrate RxJS or any other library as needed.
- Learning curve: Vue has a gentle learning curve, especially for beginners. Its built-in reactivity offers a simpler, more progressive experience.