Blog, What Did I Optimize?
My blog performance was always terrible, so I spent two days optimizing it. Here are the results.
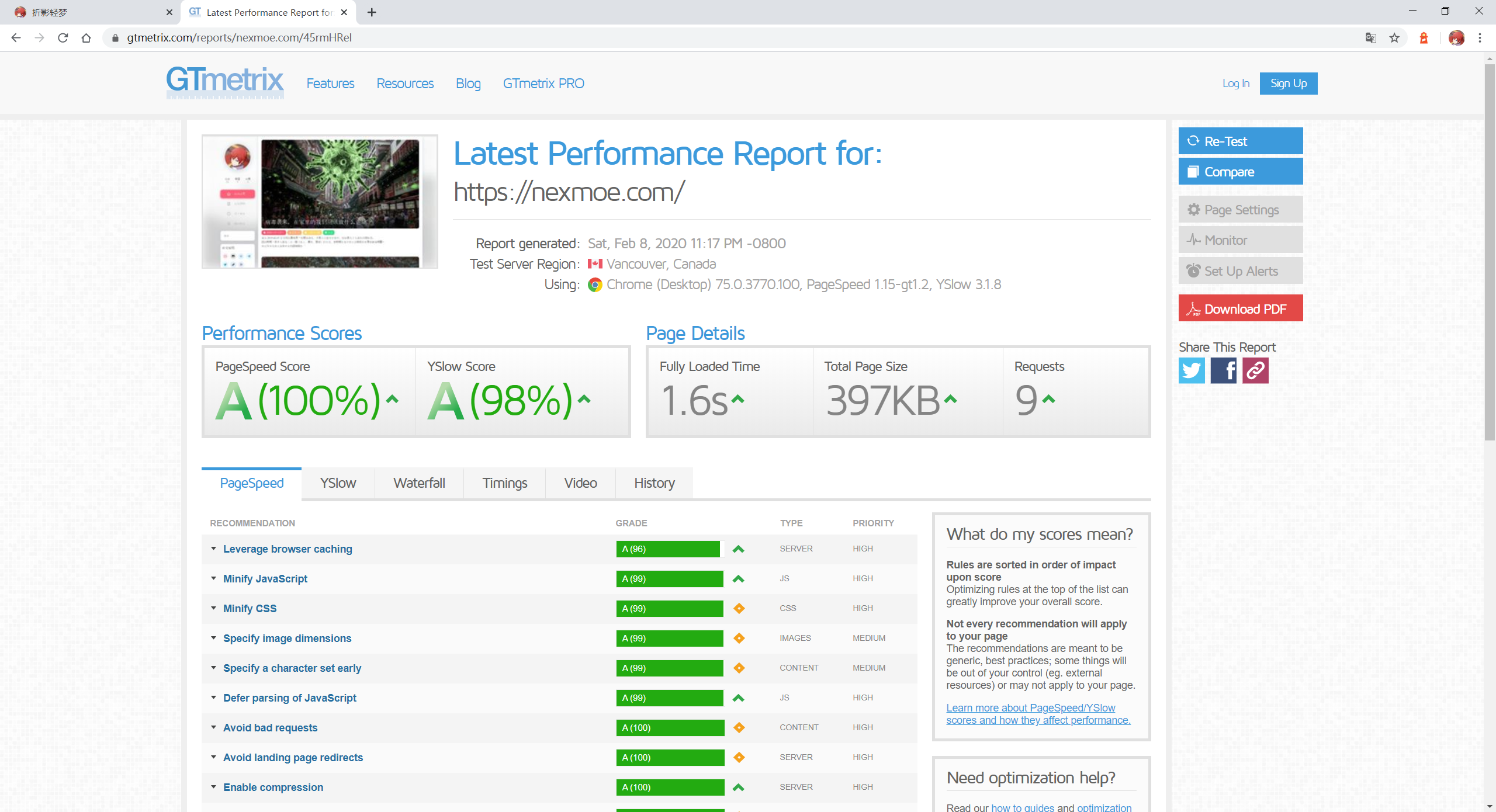
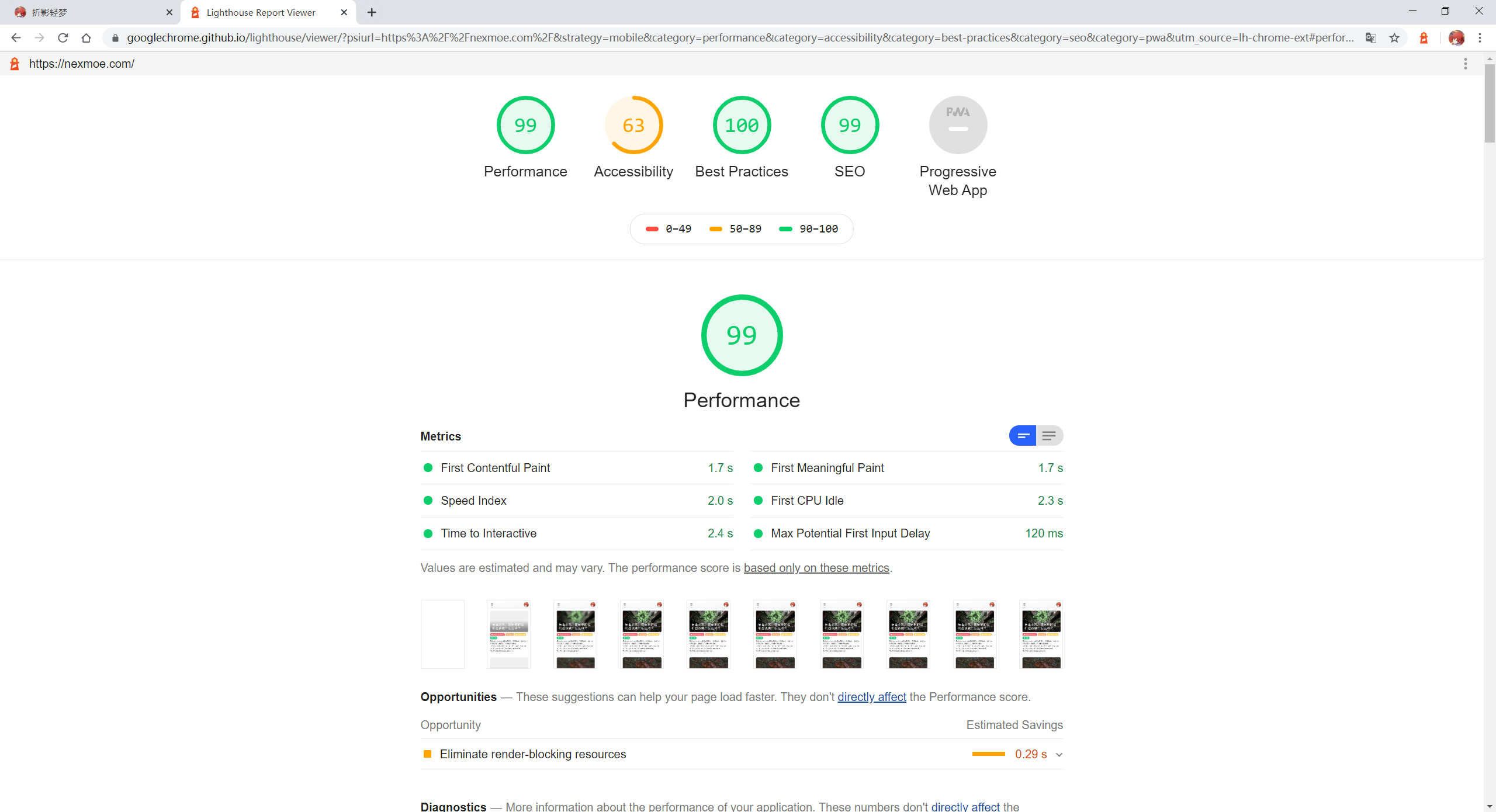
First, the scores
Remove some dependencies
❌ Remove fancybox ❌ Remove SmoothScroll ❌ Remove jQuery ❌ Remove Pjax It’s already 2020, I don’t think jQuery is needed. Edge now has good native smooth scrolling, and SmoothScroll feels laggy on macOS, so I removed it. I removed fancybox because I rarely use it - opening the original image with right-click is more comfortable.
Lazyload optimization
Before this, my blog homepage had a problem: image loading caused layout jumps. So I set width and height for every image to reserve space and prevent jitter. It was a bit troublesome though. Previous front-matter
---
title: 博客,我优化了什么?
cover: https://nexmoe.com/images/cover/compress/motorcycle-1690452_1920.jpg
---Current front-matter
---
title: 博客,我优化了什么?
cover: https://nexmoe.com/images/cover/compress/motorcycle-1690452_1920.jpg
coverWidth: 1920
coverHeight: 1206
---I also added a non-linear animation to Lazyload to make it feel happier.
Resource merging
This was convenient because jsdelivr supports combining multiple libraries into one request. For example: https://cdn.jsdelivr.net/combine/npm/highlight.js@9.15.8/styles/atom-one-dark.css,gh/nexmoe/nexmoe.github.io@latest/css/style.css,gh/nexmoe/nexmoe.github.io@latest/lib/mdui_043tiny/css/mdui.css,gh/nexmoe/nexmoe.github.io@latest/lib/iconfont/iconfont.css So I combined all CSS and JS into one each, reducing request count and improving speed.
Image compression
My homepage images were just for eye candy - why keep full-resolution lossless? So I compressed all images to 920px width. Huge size reduction. Speed skyrocketed.
Dependency simplification
The theme depends on mdui, which loads fonts. I localized it and removed color classes, helper classes, and font classes. Speed improved a bit.
Rewrite some JS in nodejs
Previously, Lazyload and some functions were written in JS and ran at runtime, costing performance. So I rewrote some parts in nodejs. Hexo finishes the work during build, so the browser doesn’t need to render it.